Script editor for Microsoft Teams
The script editor web part was kind of a super hero in the classic SharePoint, with a few clicks it allowed content creators to build web parts and to embedded content from the web.
This awesome web part is back and ready to spread the magic as an app in Microsoft Teams.
The modern script editor app is not provided officially by Microsoft, it was developed by Mikael Svenson and is available as an open source project part of the PnP initiative.
How to install the Microsoft Teams script editor
As an open source project you can download the script editor project from GitHub and compile it. If you don’t know how to do it or simply don’t have time I already did it and you can get the installation package from here.
Even though this article is only targeting Microsoft Teams it needs to be installed from the SharePoint global app catalog doing the following:
- Open the global SharePoint app catalog
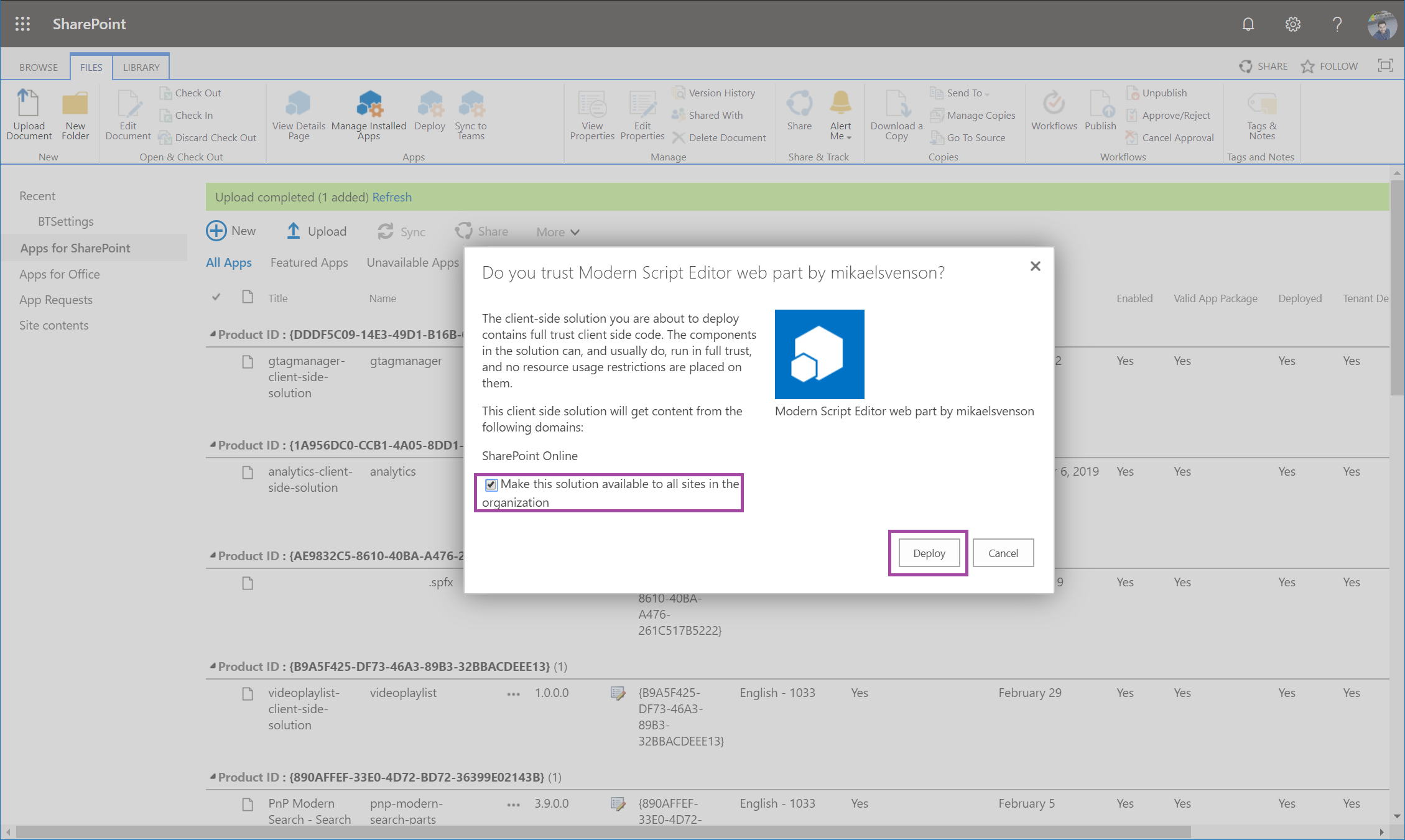
- Upload the SPPKG to the app catalog
- On the popup click check the option Make this solution available to all sites in the organization and click on Deploy
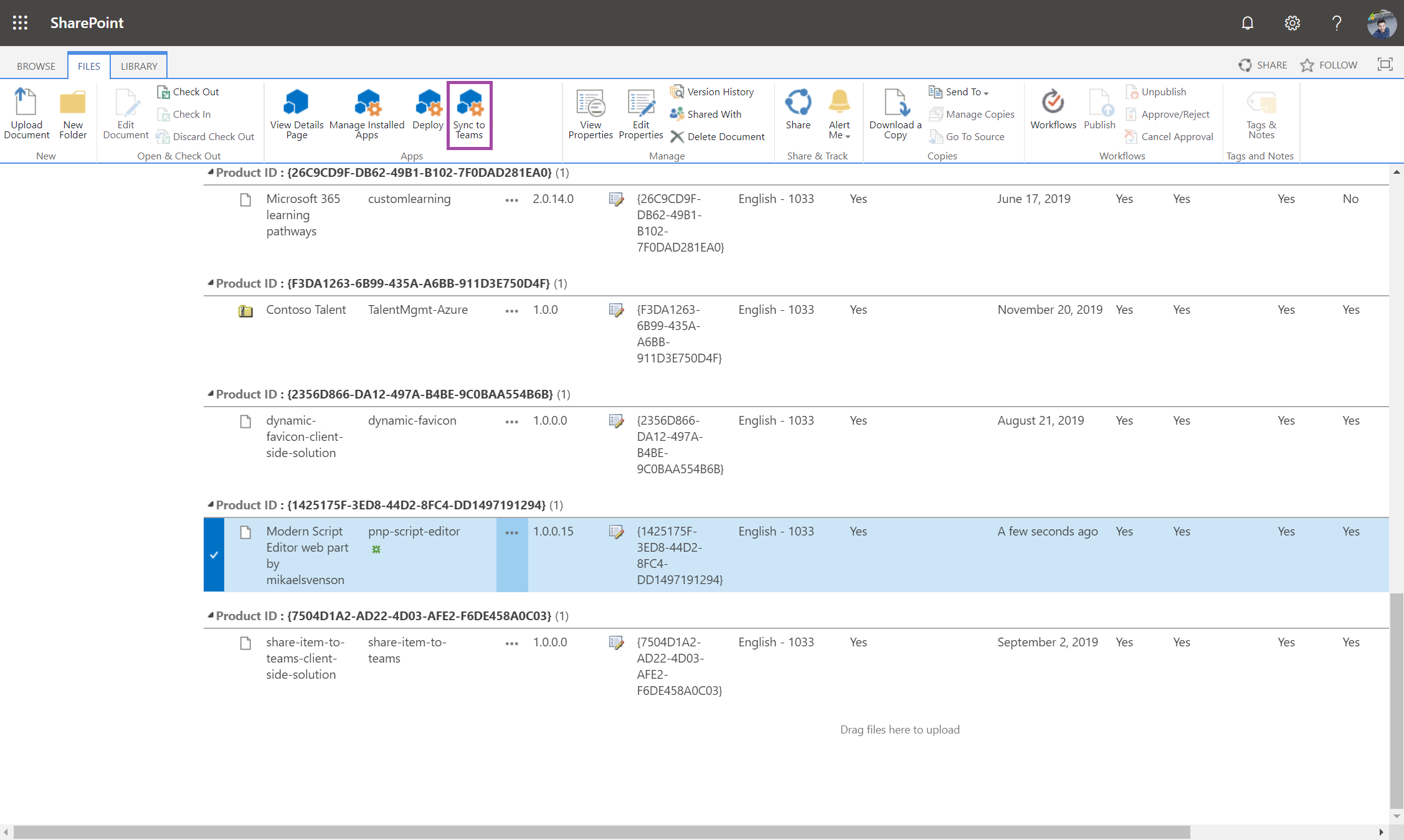
- Once deployed select the application on the app catalog
- On the ribbon click Sync to Teams
By doing these steps the app will became available for Microsoft Teams but also available for any SharePoint site collection.
How to use the script editor on Microsoft Teams
The script editor can be used for a variety of things but one that comes immediately to my mind is embedded other applications as tabs. This is handy for things like Weather widgets, Google Maps, Twitter feed among others.
To embedded your code as a tab in Microsoft Teams do the following:
- Get the embedded code for your widget and copy it
- Open the team where you want to add it
- Add a new tab
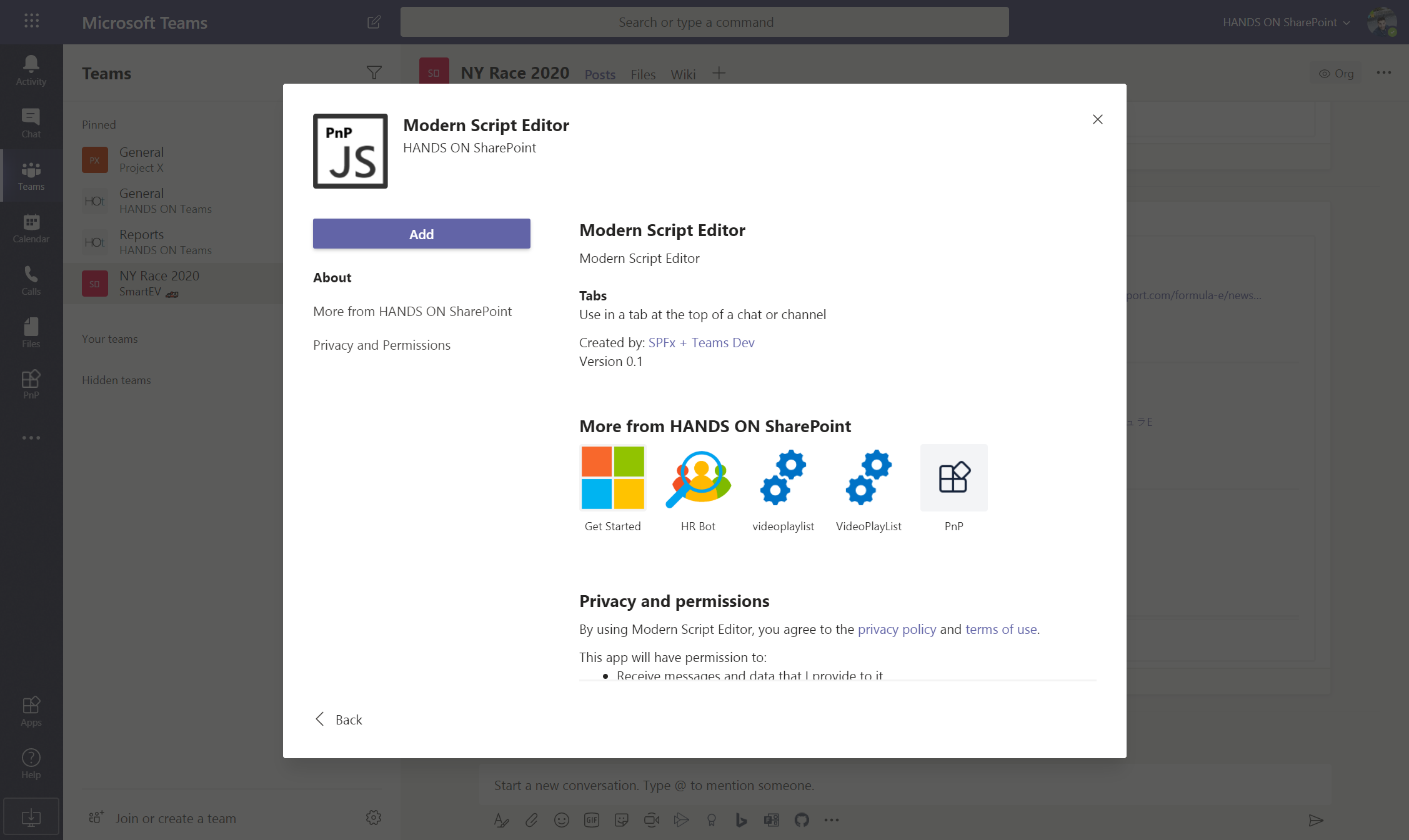
- Look for the modern script editor
- Click on the app and then click on Add
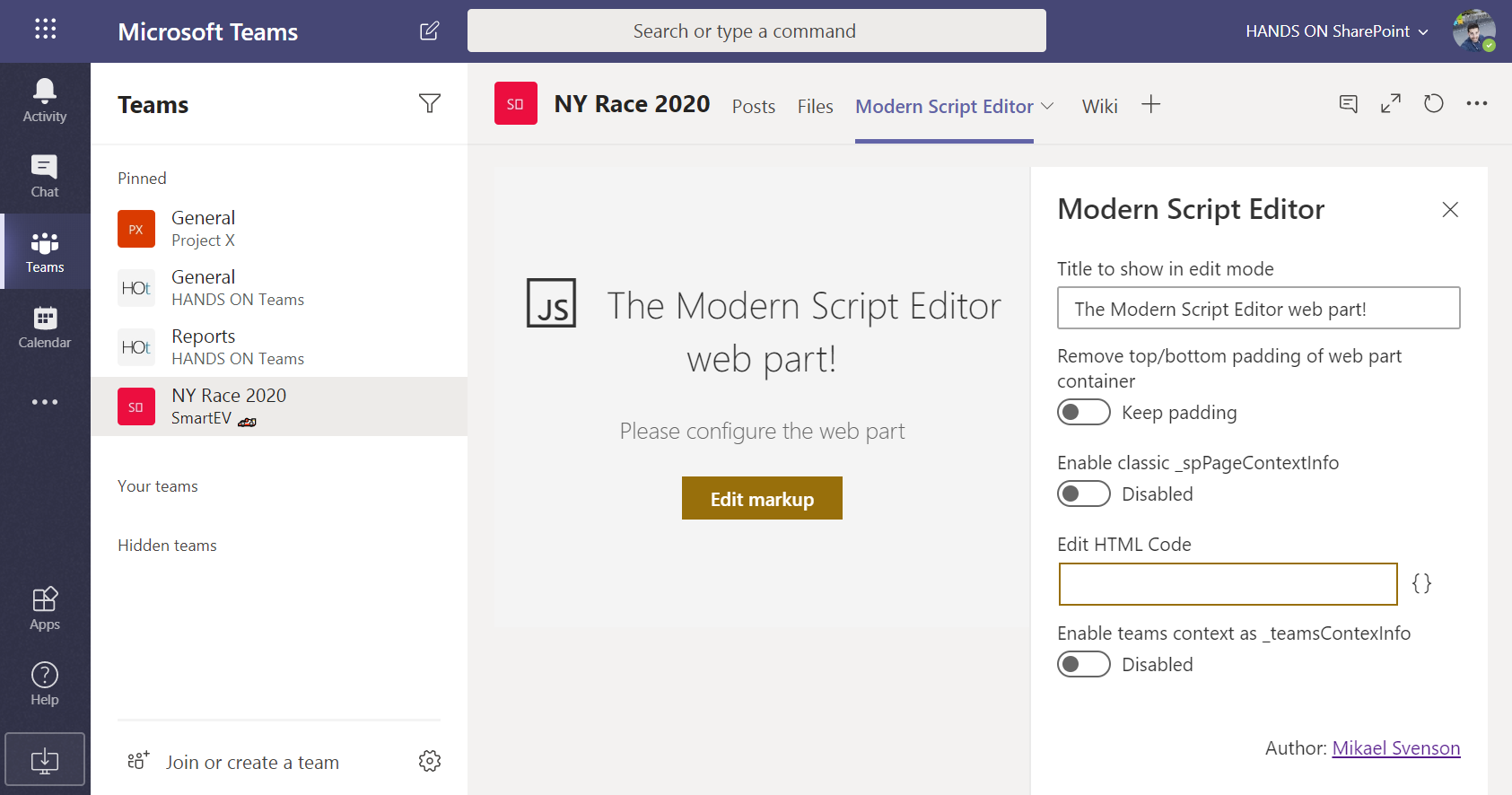
- On the following popup click on Save
- On the property pane click on Edit HTML code
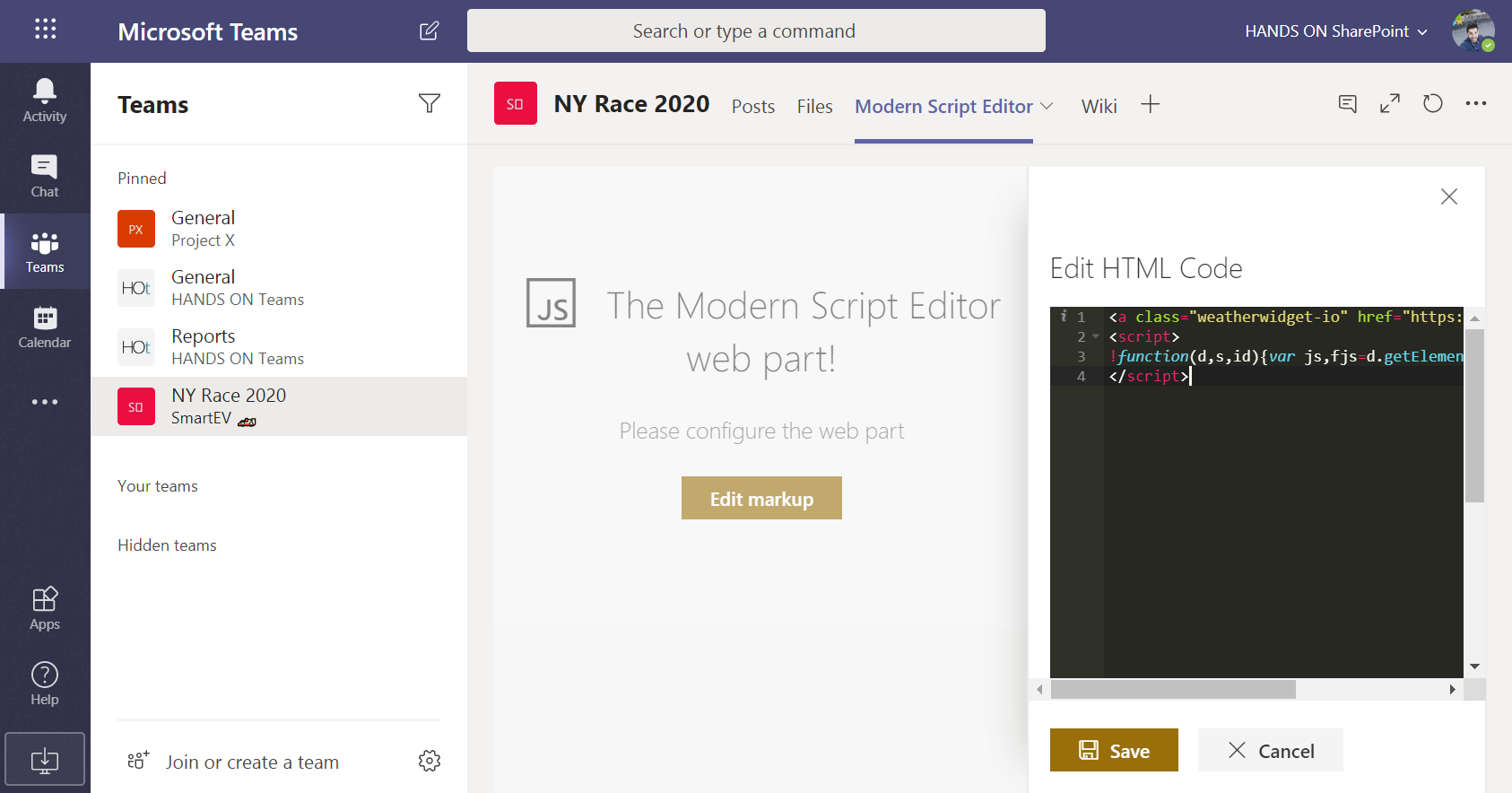
- Paste the code snippet and click on Save
- Close the property pane and rename your tab
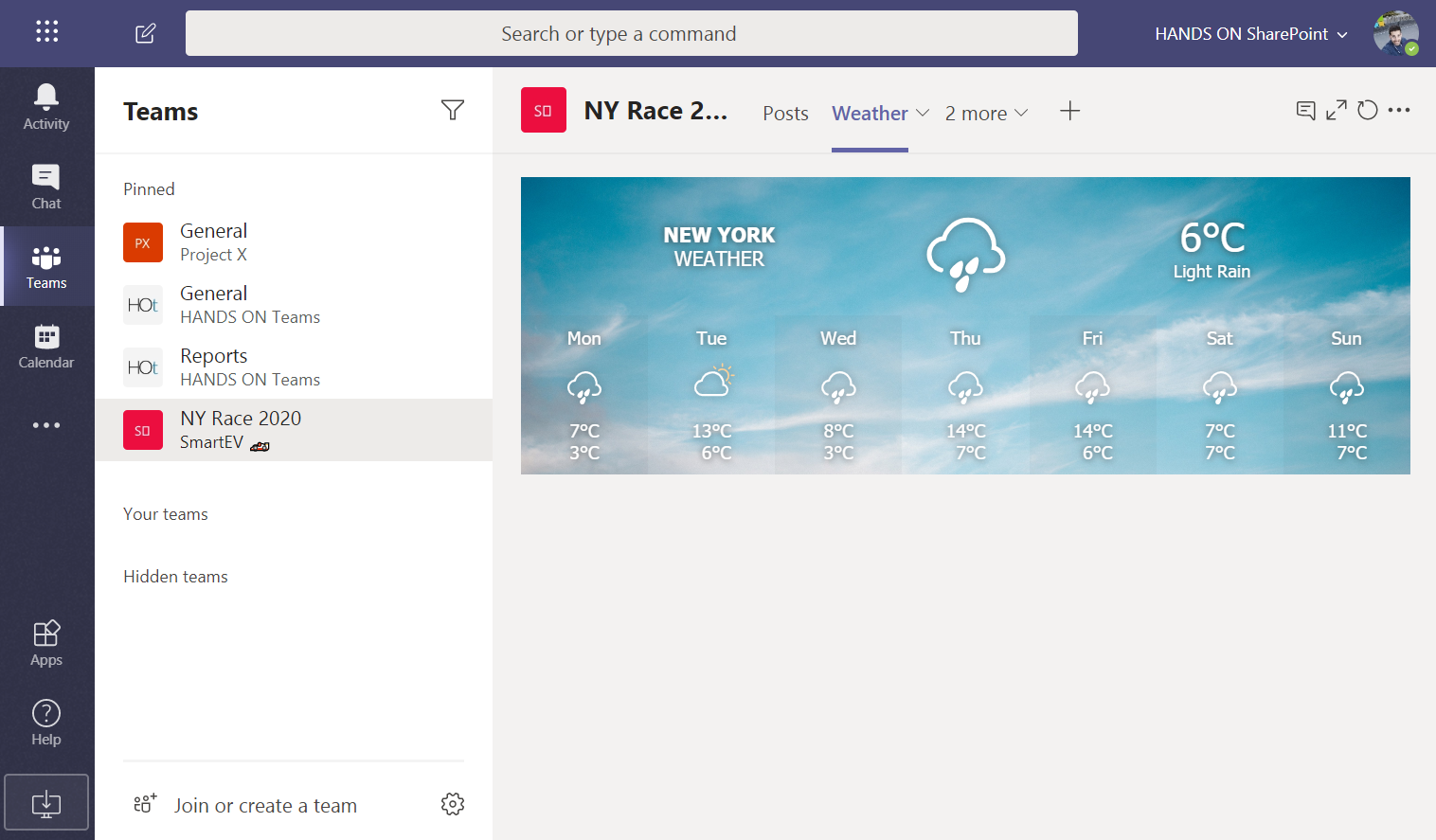
The following code will create a responsive weather widget for New York as the image below it demonstrates.
NEW YORK WEATHER


 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin















February 4, 2021
Hello,
The pnp-script-editor.zip file for the Teams script editor did not include a JSON file. The .SPPKG file will not sync to Teams from the SharePoint App Catalog. Was the JSON omitted intentionally or is there a different .ZIP file that includes all components of the script editor app?
Thanks!
Patti
May 19, 2021
Hi Patti,
Have you tried the compiled package I have in the article or have you compiled your own from the repo.
The one in the article works the Sync to Teams feature of the app catalogue.
Have a nice day 🙂